In the Layer Style pane, you can apply styles to your scene if you have feature or scene layers with points. Applying point styles allow you to visualize your data more uniformly. Styles that use attributes allow you to show layers with attributes with a sequence of colors and sizes, or present each category type with different symbology. For example, you can display average income levels in communities in 3D with a sequence of colors and objects, such as from light-color and small-size to dark-color and large-size.
To open the Layer Style pane, do the following:
- Verify you are signed in to the portal and open Scene Viewer.
- Click Modify scene
 at the upper left of your screen to open the Designer.
at the upper left of your screen to open the Designer. - Open Layer Style by clicking the layer name or the layer options tool
 and choosing Layer Style.
and choosing Layer Style.
Change point styles (Location)
To style points based on location, do the following:
2D Marker
Use the 2D Marker style when the location of the features takes priority. Retail store locations across the country or parks in a city are suitable for this style. For example, if you have hospital locations across your city, and you zoom out to a regional view, the symbols stay the same size on the screen and the user can readily identify the hospital locations in your city.
- For Symbol, choose from a gallery of 2D shapes and icons for your symbol.
Choose either Basic Shapes or Icons symbols from the drop-down menu. For example, Icon Style symbols can be used to show different points in a scene, such as airports or gas stations.
You can also upload a custom symbol from your desktop. Save the scene first to allow you to upload the icons.
- Click Symbol.
- Click Custom.
- Click + Upload image to add a custom icon.
- Locate the image you want to upload.
- Click + Upload image to add additional icons.
- Click the icon in the custom gallery you want in your scene.
- Click Done.
Image requirements:
- up to 256 by 256 pixels
- up to 1 MB
- image format: PNG or JPEG
Note:
The icons you upload are available only in your scene. You can share your scene with the custom icons but a copy of the scene can't be saved.
- For Color, click the color picker to see the Fill, Outline, and Transparency options.
- Click Fill to adjust the fill color and transparency.
- Click Outline to adjust the outline color, line width, and transparency.
Note:
Icon style symbols do not include outline options.
- For Size, change the size of the symbol by manually entering the size in pixels.
See the Additional point style options section below to further stylize your layer.
3D Object
Use the 3D Object style when you want to symbolize real-world sized objects in your scene. You can set an attribute to provide the real-world size of those objects. A good example of this is displaying trees in a city park. The trees have real-world heights, and you can show each tree feature with different heights depending on the height attribute value for each feature.
- For Symbol, choose from a gallery of 3D models. Choose from 3D models grouped into themes. For example, with Vegetation symbols, you can display a variety of plants and trees. If your organization configured Web Styles, you can select custom symbols from styles created from ArcGIS Pro.
- For Color, choose a color and adjust Transparency.
- For Size, click the drop-down menu to change the size of the features based on an attribute with real-world dimensions. You can choose the size unit from the drop-down menu. Also, you can enter the size manually by choosing Fixed value. As you zoom in and out, you can click the Fit symbol size to view button
 to adjust the symbols to be appropriately sized in the current view.
to adjust the symbols to be appropriately sized in the current view. - Optionally click the Rotation drop-down menu to rotate your symbols based on an attribute.
Rotate your symbols using either the Arithmetic (Clockwise from 12) or Geographic (Counterclockwise from 3) method. If you don't want to rotate your symbols, choose <no rotation> from the drop-down menu.
See the Additional point style options section below to further stylize your layer.
Change point styles (Attributes)
To style points with attributes, do the following:
- For Choose main attribute to visualize, select an attribute from the drop-down menu.
- For Choose a drawing style, choose from the following styles:
Note:
Not all styles are available for each attribute you choose. In many cases, Scene Viewer selects one of the drawing styles by default based on the nature of the data in the layer, and the style automatically is applied in the scene.
- Click Select to apply the style to the layer in the scene.
- Click Options to open the style.
2D Counts and Amounts
Use the 2D Counts and Amounts style if you have data, such as demographic data, and want to display your data with 2D markers. For example, you can show average income levels in communities with a sequence of colors and symbols, such as from light-color and small-size to dark-color and large-size. There is a selection of color ramps and solid colors from which to choose to best fit your scene.
- Move the upper and lower slider handles to adjust the visualization of the symbols based on the main attribute chosen. The slider allows you to change both color and size.
- Values between the bounding handles are drawn with a proportional sequence of sizes and colors. You can modify the symbol distribution by dragging the upper and lower handles of the slider. Values below the lower handle are displayed with the same smallest size and color. All values above the upper handle are drawn with the same largest size and color. Experiment with the position of the handles and how they affect the visualization of your data.
- Scene Viewer provides a histogram to the right of the slider that gives you statistics about your data, such as the count of features with the same value or the average value. Use the histogram to see the distribution of the data to fine-tune the story of the scene.
Note:
To learn more about the slider, see the Counts and Amounts considerations section below.
- For Symbol, choose from a gallery of 2D shapes and icons.
Choose either Basic Shapes or Icons symbols from the drop-down menu. For example, Icon Style symbols can be used to show different points in a scene, such as airports or gas stations.
You can also upload a custom symbol from your desktop. Save the scene first to allow you to upload the icons.
- Click Symbol.
- Click Custom.
- Click + Upload image to add a custom icon.
- Locate the image you want to upload.
- Click + Upload image to add additional icons.
- Click the icon in the custom gallery you want in your scene.
- Click Done.
Image requirements:
- up to 256 by 256 pixels
- up to 1 MB
- image format: PNG or JPEG
Note:
The icons you upload are available only in your scene. You can share your scene with the custom icons but a copy of the scene can't be saved.
- For Color, click the color picker to see the Fill, Outline, and Transparency options. Choose from a gallery of color ramps and solid colors to modify the fill color.
- Click Fill to adjust the fill color by choosing from a wide selection of color ramps and solid colors. With a solid color, you can adjust Transparency.
- Click Outline to adjust the outline color, line width, and transparency.
Note:
Icon style symbols do not include outline options.
- For Size, choose how you want to size your symbols.
Scene Viewer automatically provides a default range of pixel sizes. The Min and Max fields show the minimum and maximum size for your range of symbols in pixels.
See the Additional point style options section below to further stylize your layer.
3D Counts and Amounts
Use the 3D Counts and Amounts style when you want to symbolize your point data with real-world dimensions in Scene Viewer. For example, if you have data of city assets such as fire hydrants, you can present the hydrants as tall cylinders based on water capacity. Consequently, the hydrants with a larger capacity will have a darker color and larger size than those with lower capacity. Styles with proportions use an intuitive logic where larger symbols and darker colors equate to larger values.
- Move the upper and lower slider handles to adjust the visualization of the symbols based on the main attribute chosen. The slider allows you to change both color and size.
- Values between the bounding handles are drawn with a proportional sequence of sizes and colors. You can modify the symbol distribution by dragging the upper and lower handles of the slider. Values below the lower handle are displayed with the same smallest size and color. All values above the upper handle are drawn with the same largest size and color. Experiment with the position of the handles and how they affect the visualization of your data.
- Scene Viewer provides a histogram on the right that gives you statistics about your data, such as the count of features in a specific range or the average value. Use the histogram to see the distribution of the data to fine-tune the story of the scene.
Note:
To learn more about the slider, see the Counts and Amounts considerations section below.
- For Symbol, choose a 3D model with simple geometry such as cones or cylinders.
- For Color, choose from a selection of color ramps or solid colors. With solid colors, you can also adjust Transparency.
- For Size, choose how you want to size your symbols.
- As you zoom in and out, you can click the Fit symbol size to view button
 to adjust the symbols to be appropriately sized in the current view. The Min and Max fields show the minimum and maximum real-world sizes of your 3D model symbols.
to adjust the symbols to be appropriately sized in the current view. The Min and Max fields show the minimum and maximum real-world sizes of your 3D model symbols. - For example, if you have a point layer with traffic counts for intersections displayed as tall cylinders, you may need to change the size of the cylinders as you zoom in and out. To do this, first click the Fit symbol size to view button
 to scale the cylinders to your current view. Then fine tune the cylinders by changing the Min and Max values.
to scale the cylinders to your current view. Then fine tune the cylinders by changing the Min and Max values.
- For example, if you have a point layer with traffic counts for intersections displayed as tall cylinders, you may need to change the size of the cylinders as you zoom in and out. To do this, first click the Fit symbol size to view button
- As you zoom in and out, you can click the Fit symbol size to view button
- For Rotation, you can rotate your symbols based on an attribute.
Rotate your symbols using either the Arithmetic (Clockwise from 12) or Geographic (Counterclockwise from 3) method. If you don't want to rotate your symbols, choose <no rotation> from the drop-down menu.
2D Types
Use the 2D Types style when you have point data with either text or numeric attributes. You can show categories with different symbols, colors, and sizes. For example, you can use the 2D Types style to display points of interest in a city with unique symbology.
- Modify the 2D Types categories.
When you open the 2D Types style, you will see categories listed based on the chosen attribute. Across the top of the list are Label, Counts, and Action headings.
- Label—Lists the names of the most common unique categories for the chosen attribute. The remaining categories are automatically grouped into Other. Ideally, your layer should show fewer than ten categories; more than ten are difficult for users to distinguish.
- Counts—Shows the number of features per category. By default, the categories are listed in descending order by number of features. You can customize the order in Legend by dragging categories up or down the list.
- Action—Allows you to move categories out of Other into the main list by clicking Move value out
 or Move all values out
or Move all values out  .
. - For Other, you can drag any category from the main list to Other. Click show or hide to either display or hide the Other features in the scene and in Legend. For example, this can be helpful if you want to show restaurants in your scene but hide other points of interest.
- Rename a category by selecting it and clicking the name.
- Click select all at the top of the list to modify all categories.
To return to modifying an individual category, click a category or click select one at the top of the list.
- For Symbol, choose the symbol for the category.
Choose either Basic Shapes or Icons symbols from the drop-down menu. For example, Icon Style symbols can be used to show different points in a scene, such as airports or gas stations.
You can also upload a custom symbol from your desktop. Save the scene first to allow you to upload the icons.
- Click Symbol.
- Click Custom.
- Click + Upload image to add a custom icon.
- Locate the image you want to upload.
- Click + Upload image to add additional icons.
- Click the icon in the custom gallery you want in your scene.
- Click Done.
Image requirements:
- up to 256 by 256 pixels
- up to 1 MB
- image format: PNG or JPEG
Note:
The icons you upload are available only in your scene. You can share your scene with the custom icons but a copy of the scene can't be saved.
- For Color, click the color picker to see the Fill, Outline, and Transparency options.
- Click Fill to adjust the fill color and transparency.
- Click Outline to adjust the outline color, line width, and transparency.
Note:
Icon style symbols do not include outline options.
- To add a color ramp to all categories, click select all. The solid color becomes a color ramp.
- Click a color ramp. You can invert the ramp and flip the colors.
- Click Solid color to return to selecting a single color for all categories.
- For Size, change the size of the symbol by manually entering the size in pixels.
3D Types
Use 3D Types when you have point data with either text or numeric attributes. You can show categories based on an attribute with different symbols, colors, and sizes. For example, you can use the 3D Types style to uniquely show 3D models for different types of species of trees.
- Modify the 3D Types categories.
When you open the 3D Types style, you will see categories listed based on the chosen attribute. Across the top of the list are Label, Counts, and Action headings.
- Label—Lists the names of the most common unique categories for the chosen attribute. The remaining categories are automatically grouped into Other. Ideally, your layer should show fewer than ten categories; more than ten are difficult for users to distinguish.
- Counts—Shows the number of features per category. By default, the categories are listed in descending order by number of features. You can customize the order in Legend by dragging categories up or down the list.
- Action—Allows you to move categories out of Other into the main list by clicking Move value out
 or Move all values out
or Move all values out  .
. - For Other, you can drag any category from the main list to Other. Click show or hide to either display or hide the Other features in the scene and in Legend.
- Rename a category by selecting it and clicking the name.
- Click select all at the top of the list to modify all categories.
To return to modifying an individual category, click a category or click select one at the top of the list.
- For Symbol, choose from a gallery of 3D models. Choose from an extensive gallery of 3D models grouped into themes. For example, with Vegetation symbols, you can display a variety of plants and trees. If your organization configured Web Styles, you can select custom symbols from styles created from ArcGIS Pro.
- For Color, change the colors of the 3D models.
- Click the color picker, select a color, and adjust the transparency.
- To add a color ramp to all the categories, click select all. The solid color becomes a color ramp.
- Click a color ramp. You can invert the ramp and flip the colors.
- Click Solid color to return to selecting a single color for all categories.
- For Size, change the size of the symbols.
- You can enter the size manually and choose the unit for the size from the drop-down menu. As you zoom in and out, you can click the Fit symbol size to view button
 to adjust the symbols to be appropriately sized in the current view.
to adjust the symbols to be appropriately sized in the current view. - If an attribute is selected in All symbols, the symbols size automatically based on the chosen attribute, and Size is unavailable.
- You can enter the size manually and choose the unit for the size from the drop-down menu. As you zoom in and out, you can click the Fit symbol size to view button
- For All symbols, adjust the size and rotation of the symbols for all categories.
- Choose an attribute and unit to define the size for all the categories.
- Set the Rotation option by attribute.
- Click the Rotation drop-down menu and choose an attribute on which to base the rotation.
- Rotate your symbols using either the Arithmetic (Clockwise from 12) or Geographic (Counterclockwise from 3) method. If you don't want to rotate your symbols, choose <None> from the drop-down menu.
See the Additional point style options section below to further stylize your layer.
Additional point style options
There are additional style options available to help you visualize your point data more efficiently and effectively.
Change elevation mode
You can change the elevation mode to customize the positioning of your layers.
- Click the Elevation Mode drop-down arrow
 . Options appear that determine the vertical positioning of the layer and its data.
. Options appear that determine the vertical positioning of the layer and its data.- On the ground—Drapes the layer onto the ground.
- Relative to ground—Positions the data aligned to the ground elevation.
- Relative to scene—Positions the data aligned on top of 3D object scene layers and integrated mesh scene layers for point layers, depending on which has a higher elevation. If the graphic is not directly above a 3D object or any other feature, it is aligned to the terrain surface elevation.
Note:
If present, z-values are ignored.
- Absolute height—Positions the data vertically based on the feature’s geometry z-value position. If the geometry doesn’t contain z-values, the default elevation is sea level.
- <custom>—Positions the data vertically based on a custom elevation defined in the layer, such as from an attribute expression. The <custom> option is only visible when the layer has custom elevation.
- Offset—Applies a positive or negative integer value in meters to vertically offset the elevation based on the chosen Elevation Mode.
- Relative to ground—The layer is aligned to the ground and is vertically offset from the ground based on a height value entered.
- Relative to scene—The layer is aligned to the top of the scene layer and is vertically offset from the scene layer based on a height value entered.
- Absolute height—The layer is aligned to the z-value position assigned or defaults to the sea level position, and is vertically offset based on a height value entered.
Note:
Offset is not available for On the ground elevation mode.
Insert callouts
For 2D point styles, use the Callout option to improve the perception of icon locations in the 3D scene. Vertical callout lines connect point symbols to the location of the feature they are describing. For example, you can have a scene with callout lines visibly connecting police station icon symbols to the top of the police station buildings that are under the icons.
To use the Callout option, do the following:
- Click the Callout toggle key to turn callouts on and off in your layer.
- For the callout options, do the following:
- For Size, choose the length of the callout lines and the height the icons are lifted from their original position. You can choose large or small callout lines. Also set an appropriate scale for your data: city, regional, or world scale. Scales affect how long you can see the callout lines when zooming out.
- For Color, you can make your callout lines either light or dark.
Apply labels
If labels are available in your layer, you will see a Labels toggle key. By showing labels in your scene, you can immediately convey information about the scene based on an attribute associated in the layer.
- Click the Labels toggle key to turn labels on and off in your layer.
- You can configure the labels in the style options by doing any of the following:
- For Text, click the drop-down menu to choose the attribute for labeling the symbols. Select the positioning of the labels around the symbol.
- Choose small, medium, or large for the label size under Size.
- For Color , you can make your text either light or dark.
- For 3D point styles, click the Improve perspective toggle key to display labels more intuitively, with labels further away having a smaller size.
Set declutter options
For the 2D Marker and 2D Types styles, click the Declutter toggle key to remove overlapping features as you navigate the scene.
Improve perspective
For 2D point styles, click Improve perspective to turn on and off perspective scaling for screen-size point symbols. When Improve perspective is on, objects such as icons, labels, and callouts, integrate better in the 3D scene by having a smaller size the further away they are from the camera position.
Counts and Amounts considerations
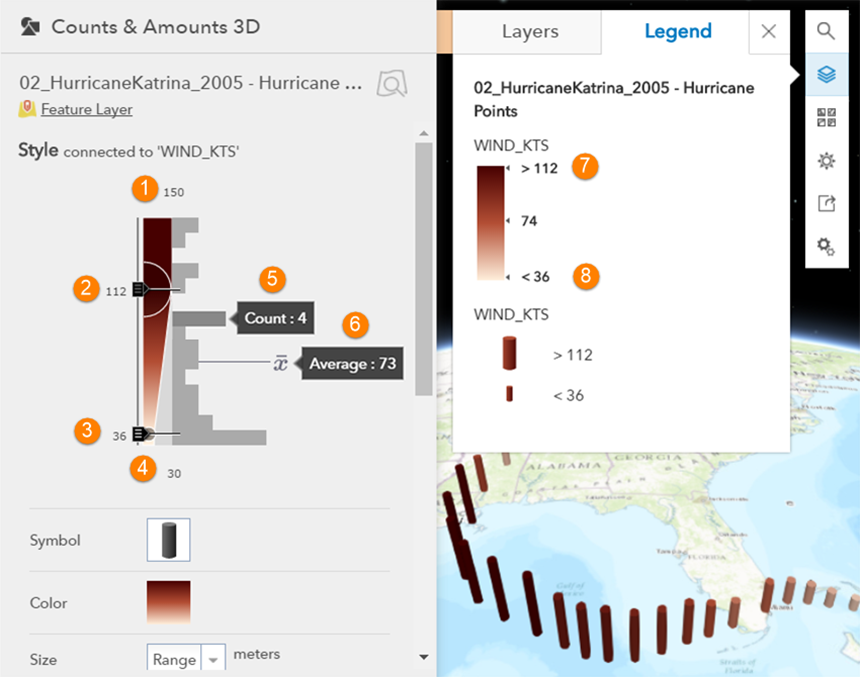
When you open a style with attributes, the style slider appears. The style slider contains three components: slider, histogram, and minimum and maximum values. Based on the distribution of your data for the main attribute chosen, Scene Viewer automatically positions the slider handles, generates a histogram, and determines the maximum and minimum values. Furthermore, the legend reflects the style slider colors, sizes, and values. The following image shows the three components of the style slider and their relationship with the legend:

1. Maximum value | 5. Count of values in an interval |
2. Upper value handle | 6. Average value |
3. Lower value handle | 7. Legend upper value |
| 4. Minimum value | 8. Legend lower value |
Slider
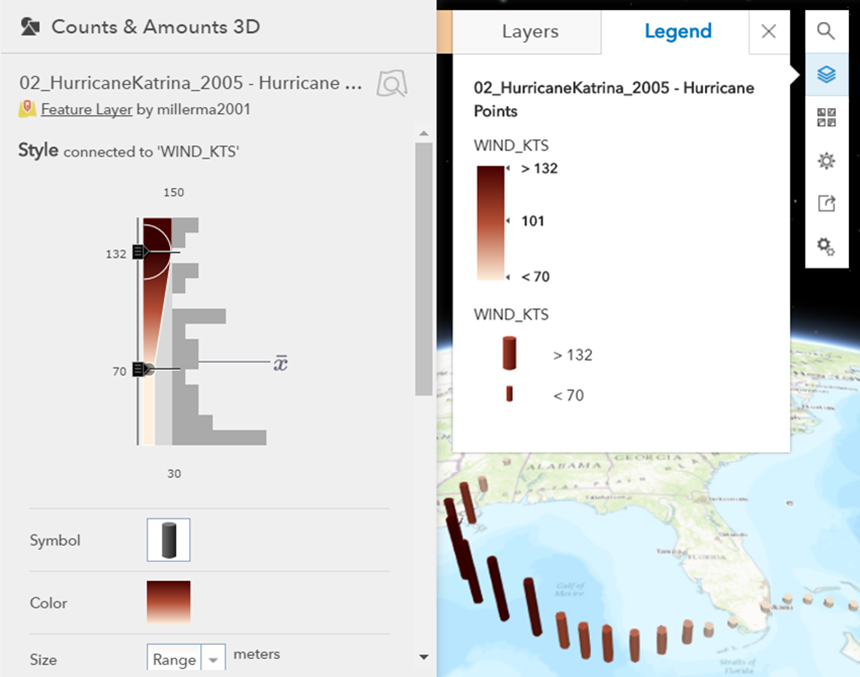
The slider contains upper and lower handles. There is a size, color, and value associated with each handle. When you adjust the handles, you affect the visualization of the data in the scene. As you move the handles, the changes are reflected in the legend. In the following image, if you drag the upper handle to 132 and the lower handle to 70, the sizing and coloring of the symbols change in the scene and in the legend.

Histogram
The histogram displays the distribution of data for the main attribute chosen, and  is the average value for that attribute. For each bar, you can hover over the interval and a Count displays the number of features with values in that interval. For example, in the first image, there are four features with wind speeds between 94 and 104 KTS, and the average speed is 73.
is the average value for that attribute. For each bar, you can hover over the interval and a Count displays the number of features with values in that interval. For example, in the first image, there are four features with wind speeds between 94 and 104 KTS, and the average speed is 73.
Minimum and maximum values
The minimum and maximum values determine the minimum and maximum bounds of the data distribution. When you change these values, you affect the appearance of the slider and the size of the intervals in the histogram. However, it does not change the data distribution, and the scene visualization and legend stay the same also. Adjusting the minimum and maximum values can be useful when data is at one end of the slider and you want smaller increments of change in the symbols when adjusting the handles.
Note:
When you move the handles or adjust the minimum and maximum values, data is not hidden or filtered in any way, but it does change the visualizations.