After an element has been added to a dashboard, it needs to be configured. The exact details for each element differ, and the following is presented as general information only. For configuration details specific to an element, see that element's topic under the Dashboard elements section of this help system.
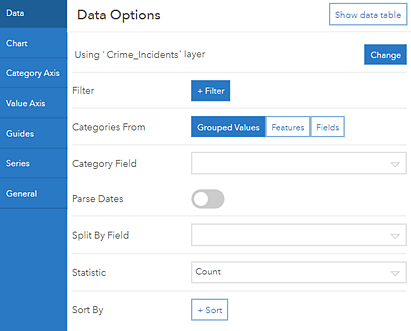
Many elements have too many configuration settings to fit on one screen. To alleviate this, you are often presented with a series of tabs that are arranged vertically along the left side of your screen. When clicked, each tab presents information that corresponds to a particular aspect of configuring that element. The following screen shot shows the configuration for a serial chart, with the Data tab highlighted.
Note:
When an element does not need more than one tab to capture all the necessary configuration information, no tabs are presented. For example, header, left panel, and rich text do not require tabs.
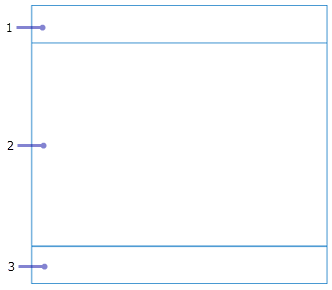
To understand the settings on the various tabs, think of the element as having three distinct areas: a title area, an area for the visualization, and a description area, which are labeled 1, 2, and 3 in the following image, respectively. The title and description areas are configured on the General tab. The visualization area is based on settings configured on the Data tab (if applicable) and any other element-specific tabs you see.
General settings
In many cases, the general settings for an element appear on the General tab, although not all elements have tabs. The following are descriptions of the most commonly seen general settings:
- Name—When each element is added to a dashboard, it is assigned a name. If your dashboard will be a relatively static representation of data, it is acceptable to leave the name as its assigned default. However, if your dashboard will provide a more interactive experience, assigning an easy-to-interpret name will make configuring dashboard actions easier.
- Title—An area at the top of the element to place a title or other useful information. This information is configured as rich text. See Effective use of HTML for more information. If a title is not specified, this area can be occupied by the data visualization. Titles larger than 30 percent of an element's height will cause scroll bars to appear. If this does not meet your needs, consider using a rich text element and grouping it to the element being configured instead.
- Description—An area at the bottom of the element to place useful information. This information is configured as rich text. See Effective use of HTML for details. If a description is not specified, this area can be occupied by the data visualization. Descriptions larger than 30 percent of an element's height will cause scroll bars to appear. If this does not meet your needs, consider using a rich text element and grouping it to the element being configured.
- Last Update Text—The last time the element's layer was refreshed. This setting is enabled by default and always appears at the lower right corner of the element's description area.
Data settings
Most dashboard elements are data driven and require that you select their data source as the first step of configuring them. In the case of the map element, you are prompted to select a web map. In the case of other elements, such as indicator, gauge, list, and details, you are prompted to select a layer.
Tip:
If you've previously added other elements to the dashboard, their data sources will appear as options you can select when adding new elements. For example, if you've previously added a map element, its operational layers will appear as potential data sources when adding other elements.
When configuring a data-driven element, there will be a Data tab available. You can change the data source on this tab if needed. You can also apply filters. For some element types, there are element-specific data settings. For example, both the indicator and gauge elements have a Value Conversion setting that is used to convert values from one unit of measure to another at run time.